Como se anunció en browserbench.org hoy, en colaboración con otros desarrolladores de motores de navegadores, el equipo de WebKit de Apple se complace en presentar Speedometer 3.0, una actualización importante que refleja mejor la Web de hoy. Está construido por los desarrolladores de todos los principales motores de navegadores: Blink, Gecko y WebKit con cientos de contribuciones de empresas como Apple, Google, Intel, Microsoft y Mozilla. Esta publicación es un análisis en profundidad de cómo el proyecto colaborativo Speedometer mejoró los métodos de medición y contenido de prueba del benchmark.
Para recapitular la historia, en 2014, el equipo de WebKit en Apple lanzó el benchmark del navegador Speedometer, diseñado para medir la capacidad de respuesta de sitios web y aplicaciones web.
El Speedometer original simulaba interacciones de usuario en aplicaciones web, manejando aplicaciones de muestra de TodoMVC escritas utilizando diferentes frameworks de JavaScript para agregar, completar y eliminar elementos de “todo”. A diferencia de otros benchmarks de DOM o aplicaciones web disponibles públicamente en ese momento. Estos benchmarks antiguos eran principalmente colecciones de micro-benchmarks y no reflejaban cómo se utilizaban las API del DOM en aplicaciones web reales, o cómo las API individuales interactuaban con el resto del motor del navegador web. Speedometer rápidamente se convirtió en una herramienta importante para la medición y ajuste del rendimiento no solo en WebKit sino también en otros motores de navegadores.
En 2018, el equipo de WebKit, en colaboración con el equipo de Chrome de Google, lanzó Speedometer 2.0, actualizado para utilizar los últimos frameworks y bibliotecas disponibles en ese momento. El benchmark de Speedometer ha ganado aún más popularidad entre los motores de navegadores como guía para la optimización, y entre testers y revisores independientes para comparar diferentes dispositivos, sistemas operativos y navegadores.
El lanzamiento de hoy de Speedometer 3.0 marca un avance importante en las pruebas de rendimiento de navegadores web. Mejora la precisión de la medición y mide el rendimiento de una amplia variedad de contenidos.
Colaboración entre Navegadores
El lanzamiento de Speedometer 3.0 es el resultado de la colaboración entre desarrolladores de navegadores para mejorar la Web en su totalidad. De la misma manera que Interop 2024 representa un trabajo conjunto para probar y mejorar la conformidad con estándares, Speedometer 3.0 es un esfuerzo conjunto para probar y mejorar el rendimiento del navegador.
Mientras que las versiones anteriores de Speedometer se desarrollaron como parte del proyecto WebKit, Speedometer 3.0 se ha desarrollado y lanzado bajo un modelo de gobernanza multi-actor conjunta que incluye a los tres principales motores de navegadores: Blink, Gecko y WebKit, y el repositorio ha recibido cientos de contribuciones de código abierto desde el anuncio original en diciembre de 2022. Esta colaboración asegura mejor la equidad en la medición y la composición de la carga de trabajo. Juntos, el grupo creó una visión compartida para el benchmark.
Mejora del Entorno de Pruebas
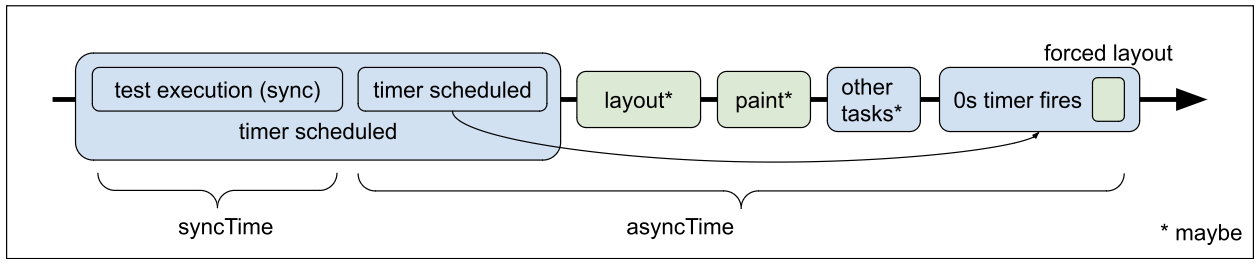
Hemos mejorado la forma en que Speedometer mide el rendimiento en tiempo de ejecución. Las versiones anteriores de Speedometer medían el tiempo para ejecutar un script de prueba de forma sincrónica como “sync” time; y el tiempo hasta que se dispara un temporizador de cero retraso programado al final del trabajo “sync” como “async” time, como se muestra en el siguiente diagrama:
Sin embargo, este método a veces no incluía trabajos importantes que los motores de navegadores realizaban en respuesta a cambios generados por scripts, porque las tareas sincrónicas y el temporizador de cero retraso se programaban sin considerar la temporización de las actualizaciones de renderizado. Tampoco capturaba algún trabajo que los frameworks retrasaban hasta la próxima devolución de llamada requestAnimationFrame (rAF), una técnica común en los frameworks modernos. El siguiente diagrama ilustra cómo se podrían perder trabajos importantes por los cálculos de tiempo.
Speedometer 3.0 aprovecha el hecho de que todos los motores de navegadores han adoptado el modelo de ciclo de eventos HTML5 para actualizar el renderizado de la página web. Mide los scripts de prueba dentro de una devolución de llamada de requestAnimationFrame como “sync” time, y el tiempo para activar el temporizador de cero retraso programado en un segundo requestAnimationFrame como “async” time:
Debido a que el temporizador de cero retraso ahora se programa en un segundo requestAnimationFrame, se garantiza que se active después de que todos los temporizadores de cero retraso programados durante la parte sincrónica de la prueba se hayan activado. Gracias al modelo de procesamiento de bucle de eventos de HTML5, los motores de navegadores actualizan el renderizado de las páginas web después de que se llaman a todos los requestAnimationFrame antes de que se active el próximo temporizador de cero retraso. Estos cambios mejoraron en gran medida la capacidad de Speedometer para medir con precisión el tiempo de ejecución del trabajo sincrónico y asincrónico que los navegadores realizan en respuesta a scripts que manejan eventos de usuario.
El entorno de pruebas también se ha reescrito para utilizar características modernas de JavaScript como módulos, promesas nativas, let & const, async & await, y sintaxis de clases, que no estaban ampliamente disponibles en el momento en que se escribió Speedometer 1.0.
Al igual que sus predecesores, Speedometer 3.0 suma el tiempo de ejecución tomado para simular acciones de usuario como agregar elementos de “todo”, completarlos y eliminarlos por cada carga de trabajo, y calcula la media geométrica de los totales en diferentes cargas de trabajo. La puntuación final se calcula como la media aritmética del recíproco de la media geométrica:
Ajuste de la Puntuación
Dado que el contenido del benchmark de Speedometer se actualizó por última vez en 2018, los navegadores web han mejorado cada vez más en el manejo del contenido de Speedometer. Además, el hardware nuevo, como las Mac con Apple Silicon, continúa empujando los límites de lo que es posible en la computación. Donde originalmente las puntuaciones se escalaban para ser inferiores a 100, los navegadores modernos ahora pueden obtener puntuaciones superiores a 500 en los dispositivos más rápidos. Para hacer que las puntuaciones sean más fáciles de comparar y para dejar espacio para futuras mejoras, hemos ajustado la puntuación para que un navegador web típico obtenga una puntuación en el rango de 20-30 para empezar.
Frameworks de UI Actualizados
Ahora echemos un vistazo al contenido de prueba en Speedometer 3. Como las versiones anteriores de Speedometer, la versión 3.0 incluye aplicaciones de todo basadas en TodoMVC que emulan la adición, completado y eliminación de elementos de “todo”. Para representar mejor la Web moderna, se identificaron los frameworks de UI de JavaScript más utilizados a partir del HTTP Archive en marzo de 2023:
También se tuvo en cuenta las descargas mensuales en NPM para encontrar frameworks con un impulso alto:
Basándonos en estos puntos de datos, hemos incluido los siguientes frameworks de JavaScript en nuestras aplicaciones de todo: Angular, Backbone, jQuery, Lit, Preact, React, React+Redux, Svelte y Vue. Para cada framework, se eligió la versión más comúnmente utilizada en ese momento. También se incluyen implementaciones de todo escritas en JavaScript vanilla utilizando ES5, ES6 y componentes web.
Versiones de DOM Complejas
Además, Speedometer 3.0 incluye versiones de “DOM complejas” de algunas de las aplicaciones TodoMVC. En estas versiones de “DOM complejas”, cada aplicación de todo está incrustada dentro de una estructura de UI que imita una aplicación web con muchos nodos DOM anidados y muchas reglas de CSS. Aunque el benchmark sigue emulando el mismo conjunto de operaciones, hacerlo en el contexto de más elementos DOM y reglas de CSS agrega trabajo y captura cuellos de botella de rendimiento adicionales.
Para garantizar que se prueben una variedad de escenarios de rendimiento, Speedometer 3.0 incluye 6 aplicaciones de todo DOM simple y 6 aplicaciones de todo DOM complejas.
Contenido Ampliado
Juntos, estos cambios en las aplicaciones de todo mejoraron drásticamente la cobertura del benchmark. Pero Speedometer 3.0 va un paso más allá e incluye tipos de aplicaciones completamente nuevos.
Speedometer 3.0 incluye dos aplicaciones de prueba que imitan sitios de noticias típicos, construidos con los populares frameworks de aplicaciones de una sola página Next.js y Nuxt. Emula acciones de usuario como hacer clic en elementos de menú y navegar a otra página en la configuración de una sola página de la aplicación.
Speedometer 3.0 también incluye cuatro aplicaciones de gráficos basadas en Observable Plot, chart.js, React stockcharts y paneles de rendimiento de WebKit. Observable Plot y React Stockcharts se basan en D3 y prueban la manipulación de gráficos basados en SVG. Chart.js y los paneles de rendimiento de WebKit prueban dibujar gráficos basados en canvas.
Finalmente, Speedometer 3.0 ha añadido dos aplicaciones de edición de texto: un editor de código JavaScript construido con CodeMirror y un editor WYSIWYG construido con TipTap. En ambos escenarios, se emulan los pasos para crear una nueva región editable, cargar una gran cantidad de texto y resaltar la sintaxis o poner en negrita el texto:
La adición de estas nuevas aplicaciones amplía drásticamente el alcance de lo que Speedometer 3.0 mide y ofrece nuevas oportunidades para que los motores de navegadores optimicen una amplia gama de características como JavaScript, estilo, diseño, gráficos y DOM.
Trabajo Futuro
Hoy marca un hito notable para la plataforma web. Speedometer 3.0 establece un nuevo estándar para medir el rendimiento de los navegadores web. A medida que los desarrolladores de navegadores optimizan sus motores, esto expandirá el horizonte de lo que los desarrolladores web pueden lograr en los próximos años. Dado que el objetivo del benchmark de Speedometer es reflejar la Web del mundo real tanto como sea posible, esperamos que este benchmark evolucione con el tiempo. Actualizaremos regularmente la lista de frameworks a probar y actualizaremos periódicamente las versiones de los frameworks testeados para reflejar el uso del mundo real. Puedes probar Speedometer 3 benchmark en browserbench.org. Si tienes alguna retroalimentación o pregunta, no dudes en presentar problemas en Github.